How to Upload a Photo Gallery to Wordpress

West ondering how to add a photo gallery to your web log? In this tutorial, nosotros'll show you 3 like shooting fish in a barrel methods of adding a gallery in WordPress.
If you lot run a blog, displaying photos is a must. Nobody likes reading page afterwards page of plain text. By calculation photos to your blog, y'all can keep the attention of readers and heave date.
And photograph galleries arrive easy to display a lot of eye-catching photos in an organized way.
In this tutorial, we'll show you how to brand a photo gallery in WordPress, step-by-step. We'll share 3 dissimilar methods as well so you can choose the best selection for your needs.
Allow's get started.
Earlier diving into the tutorial, let'southward look at a few benefits of adding an image gallery to WordPress.
Why Add a Photo Gallery to WordPress?
Every blog needs images to create a great reading experience for visitors. But, some types of blogs demand to add more than images than others.
For example, a photography blogger volition need to display lots of photos on their site to show off their portfolio of work. And a travel blog volition likely want to add together many images from their recent trips.
Paradigm galleries arrive easier to organize your photos.
When you add multiple images to a post or page, they appear ane after another with lots of space in between. It looks messy, unappealing, and readers volition take to curl a lot to see your photos.

A photograph gallery displays your images in columns or grids for a make clean, professional look that attracts visitors and keeps them on your blog. It also makes it easier to detect specific pictures when they're neatly organized.
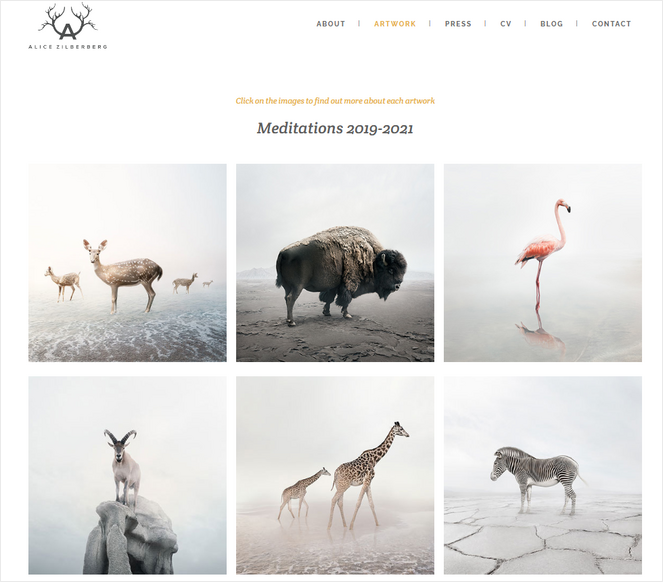
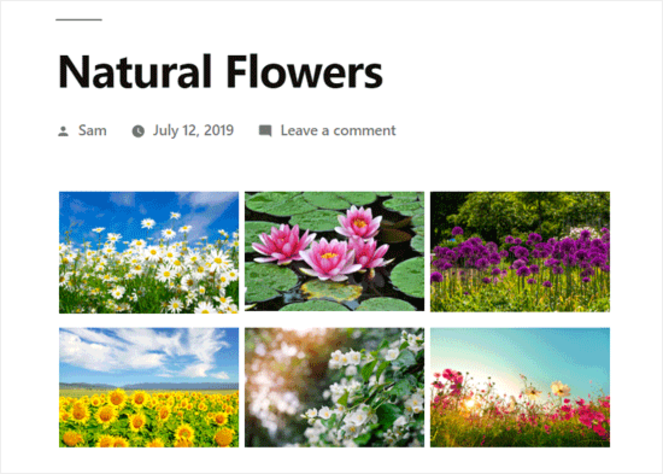
Hither'due south how a photo gallery looks on photographer Alice Zilberberg's blog:

Aside from organizing your images in a visually-appealing style, paradigm galleries too come with other benefits including:
- Better SEO – Google factors images and galleries in SEO rankings. With image galleries, your weblog can rank higher in Google.
- Showcase Products – If you lot have an online store, an image gallery lets you showcase many products.
- Display Social Proof – Use galleries to prove off client photos or testimonials to build social proof.
- Build Trust – With a more professional-looking blog, visitors will come to trust your make and become loyal readers, subscribers, and customers.
- More than Social Shares – Many WordPress photo gallery plugins have born social sharing features. That means you can boost social shares for your content and attract more traffic to your blog.
Now that we know the importance of WordPress image galleries, permit's move ahead to the beginning method for creating a photograph gallery in WordPress.
Method one. Brand a Photo Gallery with Smash Balloon
For the first tutorial, we're going to show you how to make a photo gallery in WordPress using Nail Balloon.

Smash Balloon'southward Instagram Feed Pro is the best Instagram feed plugin for WordPress. In minutes, yous can create stunning Instagram epitome galleries for your website that boost engagement and spice up your blog.
This plugin is 100% responsive and doesn't crave whatsoever coding, making it super beginner-friendly. There are countless customization options equally well so y'all tin design your photo feeds to match your WordPress theme and branding.
The all-time part of using Instagram Feed Pro is that you can take the photos yous've already uploaded to Instagram and automatically display them on your WordPress site. This saves yous the trouble of having to upload photos twice and it keeps your site automatically updated with fresh visual content.
It'southward a existent time-saver and a beautiful, piece of cake way to brand an image gallery in WordPress.
Permit'southward become started with the tutorial.
Pace 1: Install and Actuate Instagram Feed Pro
Get-go, you'll need to install and actuate the Instagram Feed Pro plugin in WordPress. Installing a plugin only takes a few minutes and is very unproblematic to do.
If you demand help, check out our guide on how to install a WordPress plugin.
Notation: For this tutorial, we'll exist using the premium version of Smash Balloon that comes with advanced features for making a photo gallery. Only, you can also try out the free version of the plugin to become started.
Step 2: Connect Your Instagram Account
Once you've installed and activated the plugin, y'all need to connect it to your Instagram account.
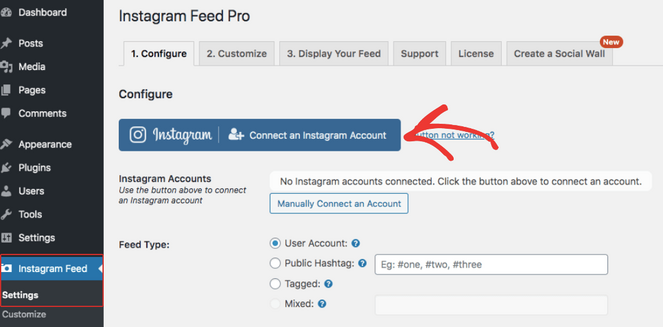
To practise this, go to Instagram Feed » Settings. And then, click the Connect an Instagram Business relationship button.

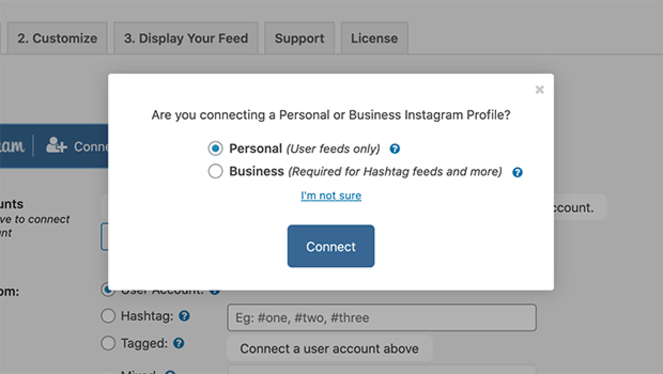
Then, select between a Personal or Business account and click Connect:

Personal accounts will simply display Instagram galleries from your user feed. Concern accounts will display user feeds, hashtag feed galleries, and more.
Side by side, the plugin will prompt you to log in to your Instagram business relationship in society to connect information technology with Blast Balloon.
Subsequently information technology's connected, you can move on to the next pace…
Stride 3: Choose a Gallery Type
At present you demand to cull the type of gallery you'll embed on your site.
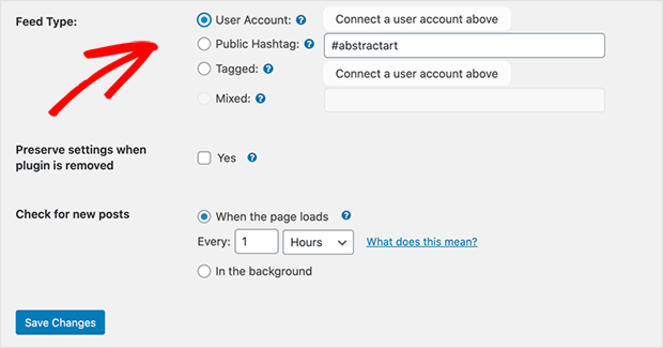
Yous can choose betwixt 4 different gallery types:
- User Account: Displays a gallery of photos from an Instagram business relationship you own.
- Public Hashtag: Displays a gallery of public photos from a hashtag instead of an business relationship.
- Tagged: Displays a gallery of photos your Instagram profile is tagged in.
- Mixed: Displays all of the in a higher place types in 1 gallery.

When yous're done, save your changes.
Footstep four: Customize Your Gallery Layout
Now you need to choose a layout for your gallery.
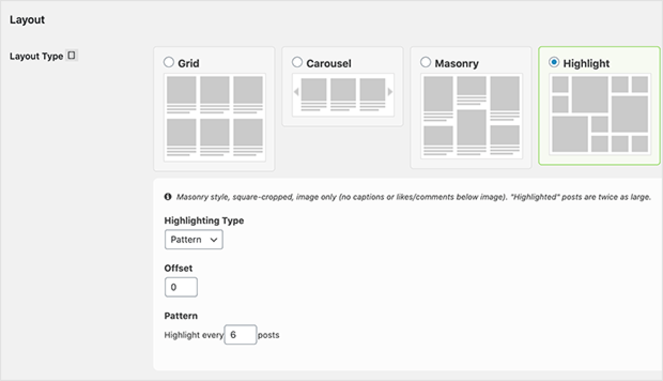
Become to Instagram Feed » Customize and gyre downwards to the Layout department:

Here, you lot can choose between 4 gallery layout types: Grid, Carousel, Masonry, and Highlight.
Let'south take a wait at what each ane looks like:
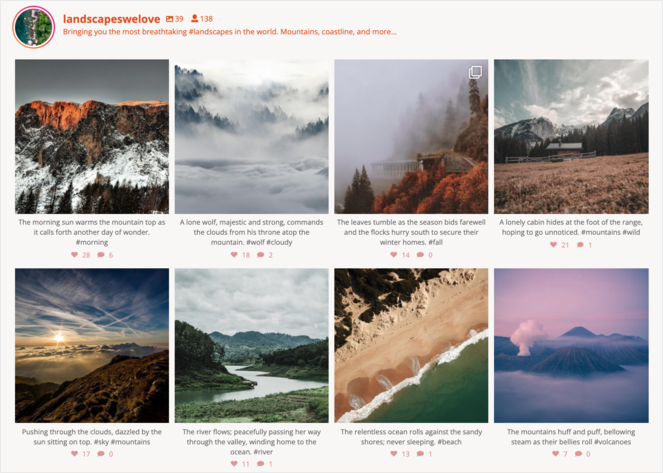
Filigree Layout

The grid layout displays your photos as a uniform filigree of images. Yous can prove or hide captions, likes, and comments likewise as choose how many photos and columns to showcase.
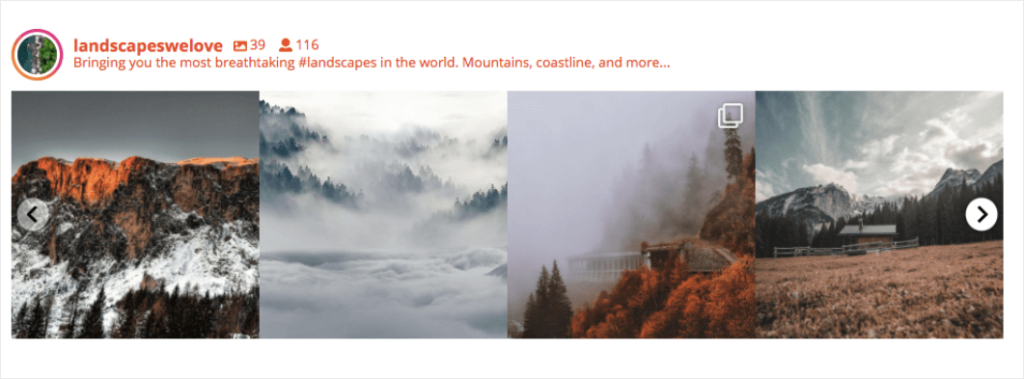
Carousel Layout

The carousel gallery layout displays your photos as a horizontal slideshow. You can cull the number of columns and rows to prove depending on how much social content you want to share. You can also prove or hibernate pagination, navigation arrows, and plough on autoplay.
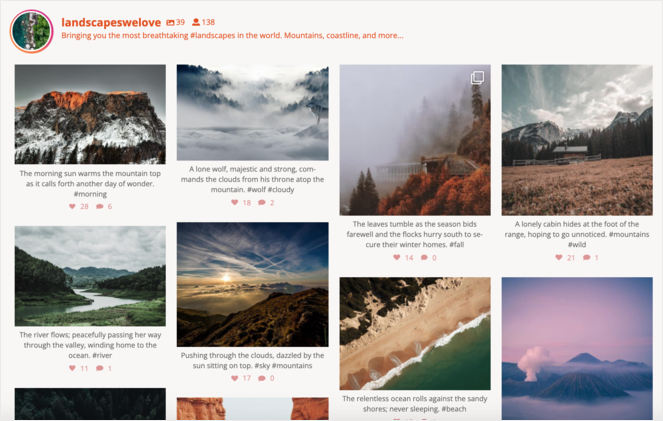
Masonry Layout

The masonry gallery layout displays your photos in their original size. Information technology prevents your images from getting cropped to a uniform size, which can be a good choice for bloggers that want to show everything. You can set the number of images and columns to display for both desktop and mobile.
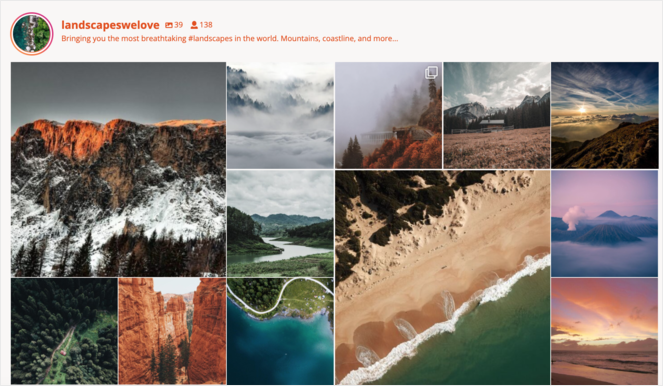
Highlight Layout

The Highlight gallery layout allows you to highlight certain posts so that your nigh popular content stands out. You can choose a Highlight photograph based on blueprint, mail ID, or hashtag. You can also set the number of posts and columns to display.
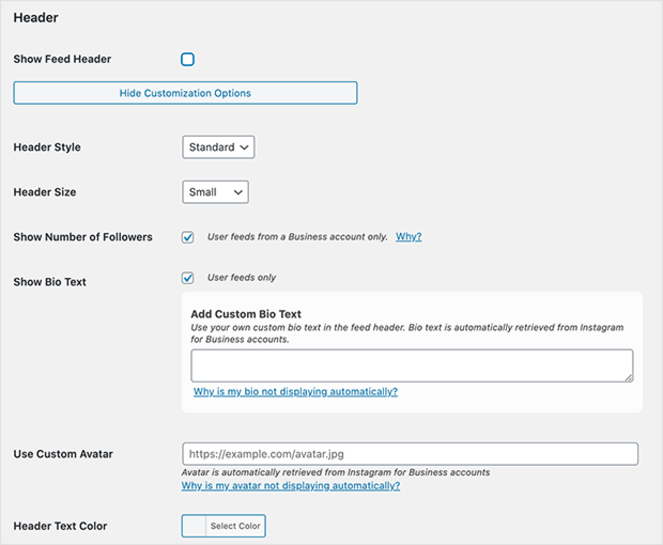
After you lot select the layout y'all want, in the side by side department, you can customize your header options.

You lot tin can choose between a standard, boxed, or centered header style and pick a header size. Add bio text, show or hide the number of followers yous take, and alter the header text color.
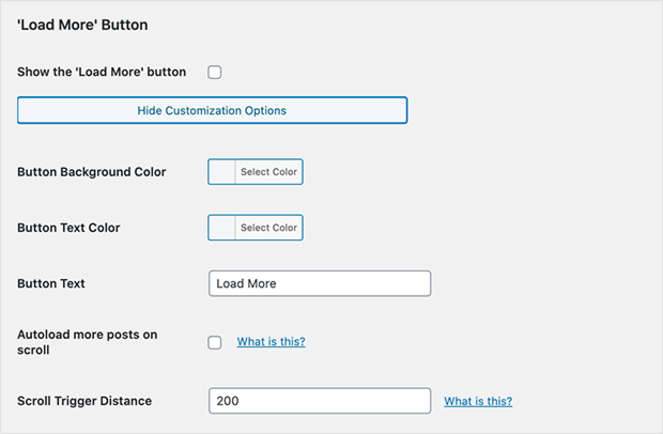
In the next section, you tin choose to evidence the 'Load More than' push button. This adds a push to the lesser of your gallery that will load more images from your Instagram.

You can also alter the button background color, text color, button text, and more.
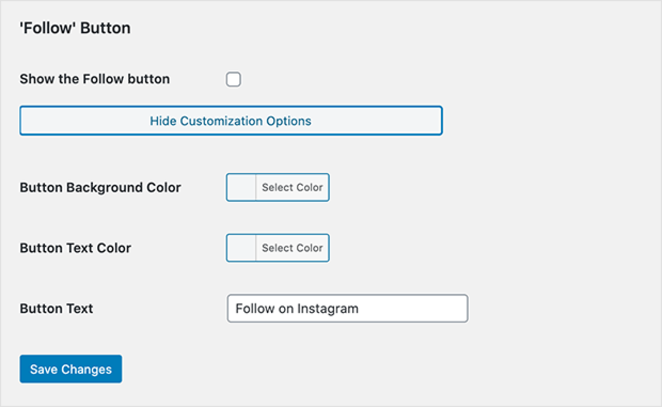
In the concluding section, you can add a 'Follow' push that'll appear below the gallery so visitors can follow you on Instagram.

You lot can modify the button background color, text color, and button text.
When you're done customizing your gallery, click Save Changes.
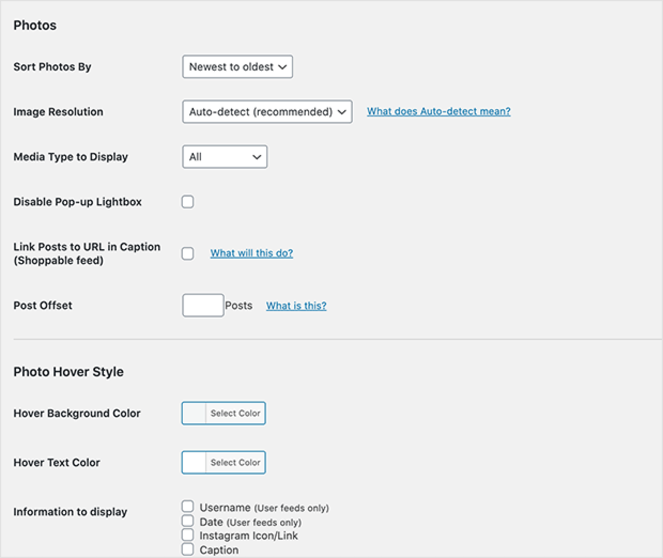
Step five: Select Information to Display
Next, you'll have to select the information you lot want to brandish in your gallery.
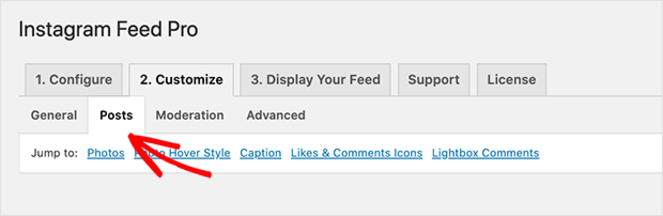
Click the Posts tab at the meridian of the Customizations page:

Here, there are five different links y'all can click to customize your settings:
- Photos: Sort your photos by random, likes, or newest to oldest. Set the resolution for your images and choose the photos you desire to show. You can link posts to a URL in the image captions then visitors can shop through your gallery as well.
- Photo Hover Style: Choose the hover background, text color, and what information to show when visitors hover over a gallery photo.
- Caption: Bear witness or hibernate captions and choose caption length, text color, and size.
- Likes & Comments Icons: Show or hide icons for comments and likes likewise as customize the icon color and size.
- Lightbox Comments: You lot can let comments in photo lightboxes, clear your annotate cache, and set the maximum number of comments users can leave.

When you're done picking out your options and customizations, click Save Changes.
Step 6: Embed Your Gallery in WordPress
Now it's time to embed your Instagram gallery in WordPress.
There are a few dissimilar means y'all can embed a gallery to WordPress:
- The Instagram Feed block for the new WordPress block editor
- With a Shortcode for the classic WordPress editor
- The Instagram Feed WordPress widget to display in your site's sidebar
Nosotros'll go over each method then yous tin can make up one's mind how you want to embed your gallery.
WordPress Block Editor
Kickoff, we'll evidence you how to embed your gallery in the WordPress block editor.
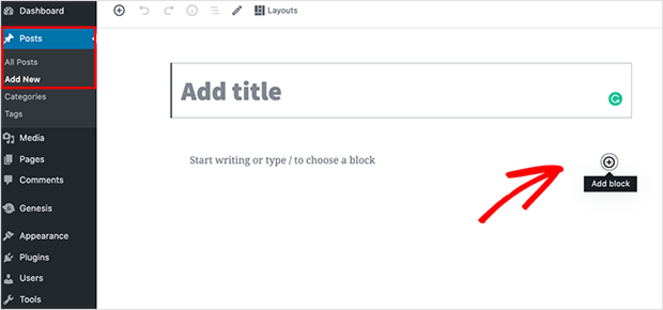
Become to Posts » Add together New. Now you'll encounter the editor and a new post. When yous click thePlus (+) icon, you'll be able to search and choose a cake to add to the editor.

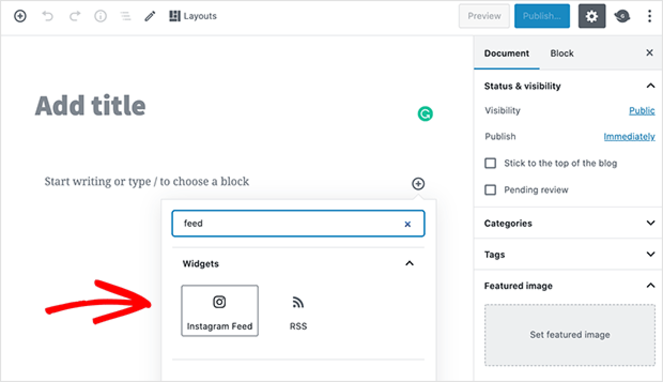
Type "feed" in the search bar and select the Instagram Feed block:

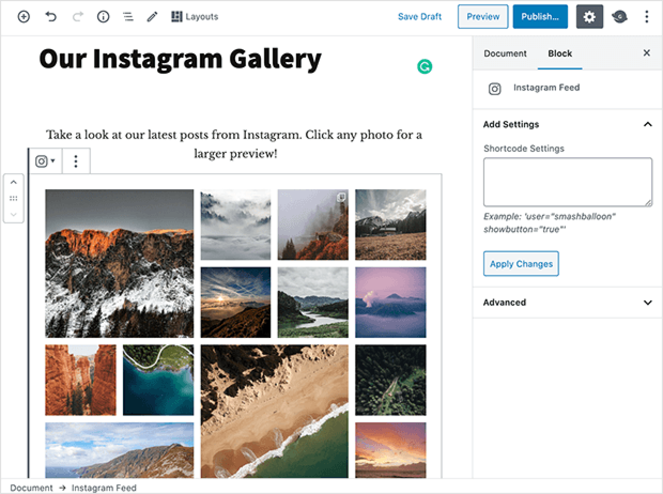
Click the block to add it to your mail service and run into your Instagram feed displayed:

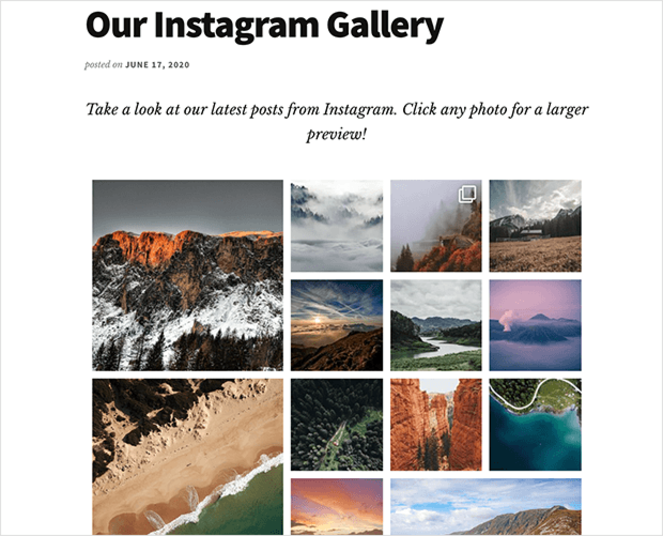
By clicking Preview, you can view your new gallery and see what it looks similar for visitors:

Classic WordPress Editor
For the second method, you lot tin can use the archetype WordPress editor by embedding a shortcode.
From your WordPress dashboard, click Pages » Add New.
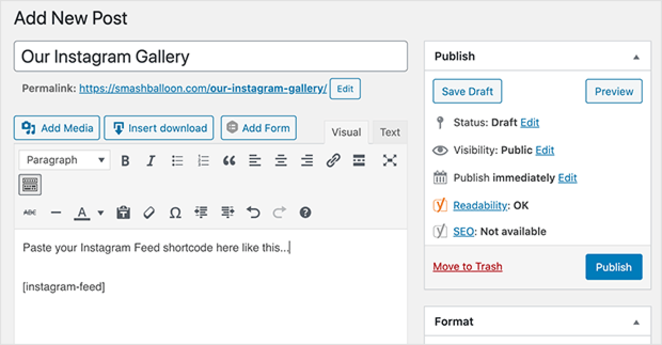
Then, paste the shortcode in the editor:

Click Publish and your gallery volition go live.
Instagram Feed WordPress Widget
For the final method, y'all can employ a widget to embed your Instagram gallery in your WordPress sidebar.
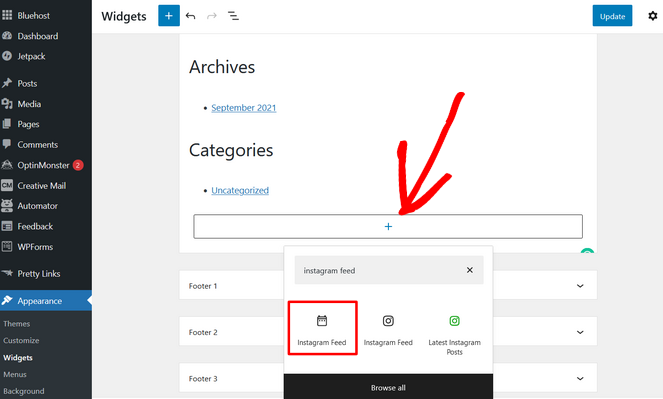
From your WordPress dashboard, get to Appearance » Widgets. So, ringlet to the sidebar or footer section where you want to add together the gallery and click on the (+) push button.

Search for the Instagram Feed widget and click on information technology to add it to your sidebar.
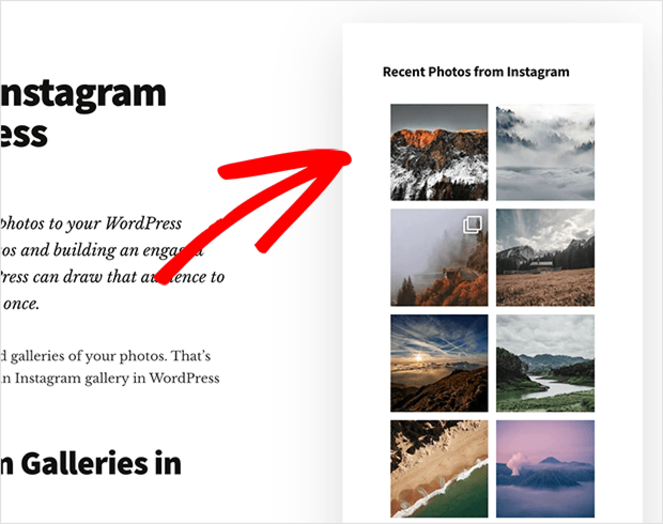
Remember to save your settings. When y'all preview your gallery, it'll look something like this:

And that's how you lot create and embed an Instagram gallery in WordPress using Instagram Feed Pro.
Next, we'll show you how to create a gallery with a dissimilar WordPress photo gallery plugin…
Method 2. Create an Image Gallery with Envira Gallery
To make a photo gallery in WordPress, you can also use Envira Gallery.
Envira Gallery is a highly popular image gallery plugin for WordPress. It comes with a user-friendly drag-and-drop builder that makes it easy to create and display your images exactly how you want.
Envira Gallery is 100% mobile responsive and comes with pre-built templates then information technology's quick and simple to customize your gallery's aesthetic. Its other features include image compression, standalone galleries, watermarking, and more.
Let's go started with the tutorial.
Step 1: Create a New Envira Gallery
First, you'll need to install and activate the Envira Gallery plugin in WordPress.
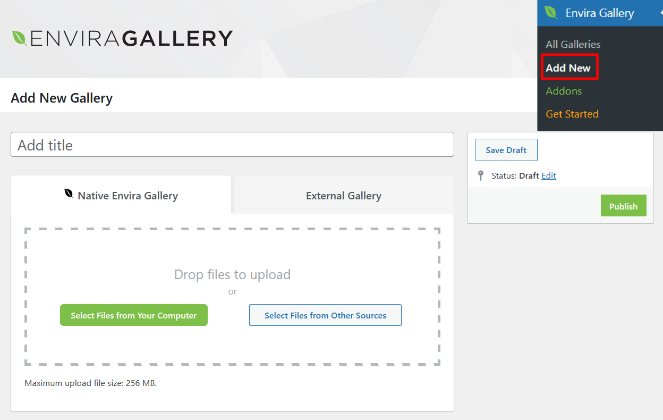
Once you're finished setting up, click Envira Gallery » Add New from your WordPress dashboard to create a new gallery:

Add a title and so click on Select Files from Your Calculator to upload your images. You tin also select files from your WordPress media library by clicking on Select Files from Other Sources.
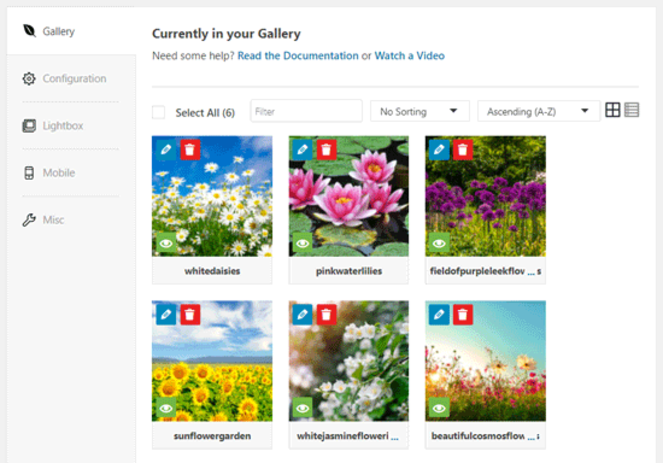
When you upload your images, they'll announced under the Gallery tab:

Clicking on the blue pencil icon will allow y'all to add a explanation, championship, and alt text for each image.
Step 2: Configure Your Gallery Settings
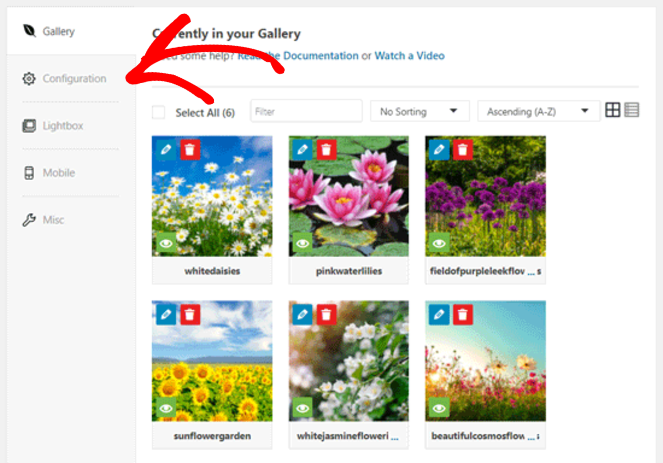
Adjacent, click on the Configuration tab:

Here, you tin modify gallery settings including title and caption positions, the number of columns, heights, margins, thumbnail dimensions, epitome lazy loading, epitome dimensions, and more than.
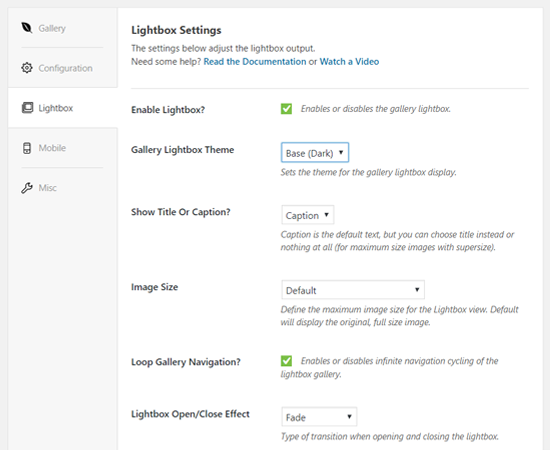
Now, click the Lightbox tab underneath Configuration.
On this page, you'll meet the settings for the lightbox:

Here, y'all can enable the lightbox, which allows users to enlarge an paradigm and view it from the same folio, cull a theme, bear witness a title or caption, and more than.
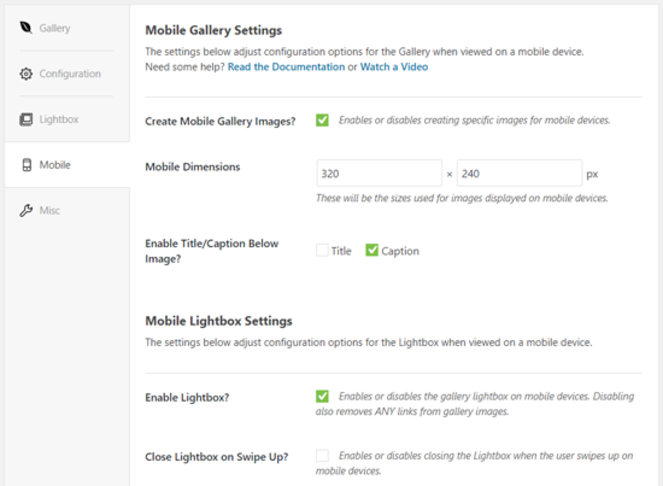
At present, click the Mobile tab:
Under Mobile Gallery settings, you lot tin enable specific images for mobile devices, cull mobile dimensions, enable titles and captions, and more.

Nether the Misc tab, you lot can also add custom CSS and a slug for your gallery if yous want to.
Step 3: Publish Your Gallery
Once y'all're finished configuring the settings, you lot can publish your Envira gallery anywhere on your WordPress site.
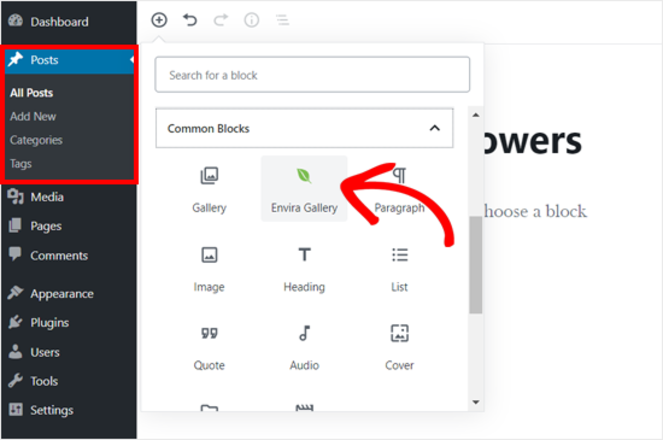
When you open up a new post, search for and add the Envira Gallery cake, like this:

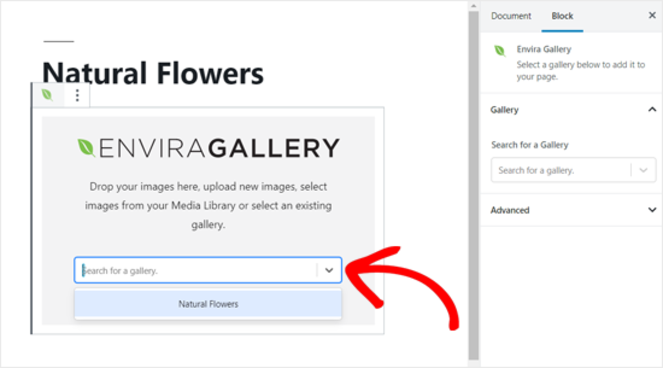
From here you can search a gallery past its name or notice it by clicking on the dropdown arrow icon:

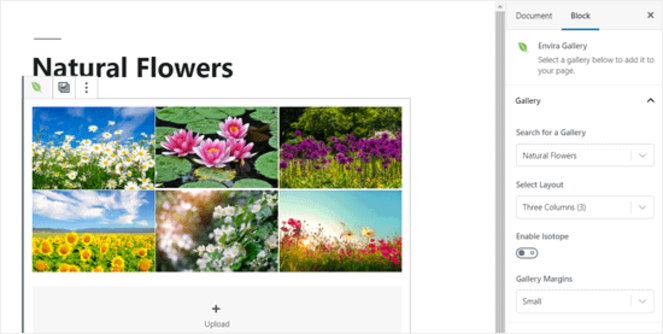
The plugin will then load your gallery in the post editor:

Yous can now salvage and preview your live postal service with your image gallery.

When you click on an image, information technology'll open up as a lightbox popup. On both mobile and desktop, your images will brandish beautifully and exist piece of cake for visitors to swipe through.
That'south all there is to it!
Method iii: Make an Image Gallery Without a Plugin
For the concluding method of creating a photograph gallery, you lot don't demand a plugin.
WordPress' born feature makes information technology possible to create a simple gallery for your blog. It'south not as extensive equally using a plugin so it'south an pick best suited for those that want a basic solution.
First, yous demand to create a new folio or post in WordPress where you lot want to add your image gallery.
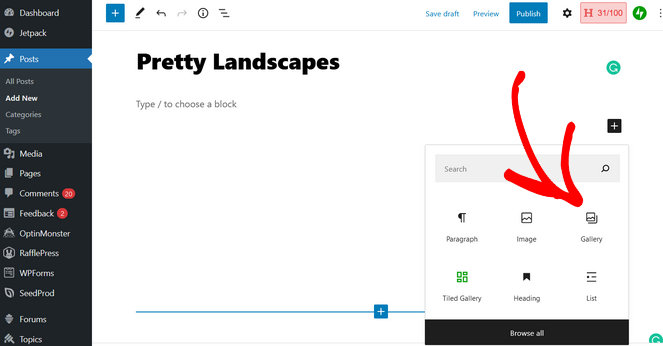
Then, click the Add together New Block (+) icon and select the Gallery block:

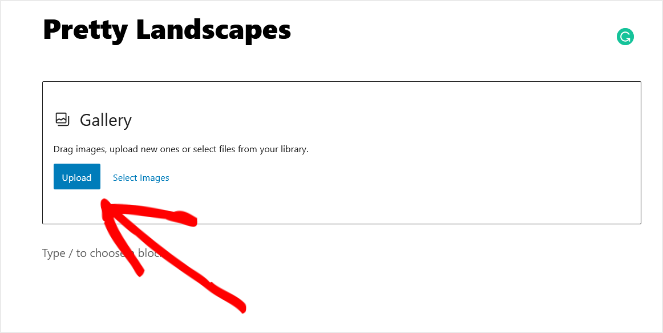
Then, you can upload your photos i by one or select multiple photos from your library at once using the Select Images pick.

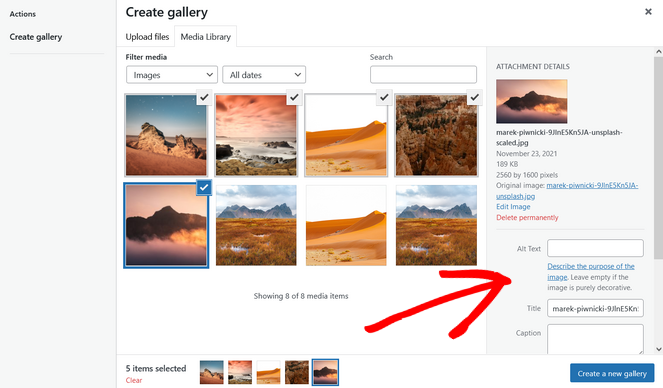
When choosing files from your media library, you can also enter data like the title, alt text, description, and caption to optimize your images for SEO.

After selecting your images, click Create a new gallery.
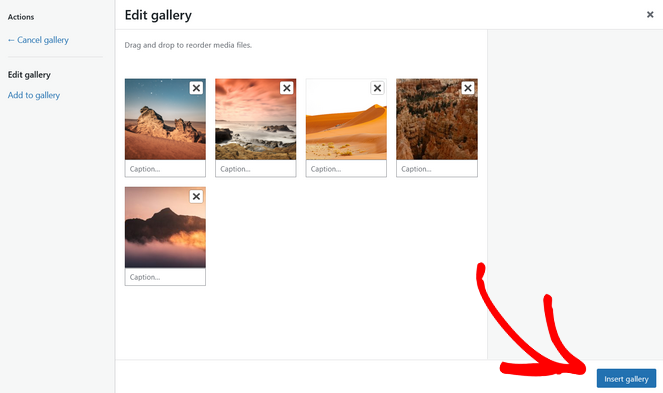
At present you can rearrange your photos if yous desire by dragging and dropping them into your desired order. When yous're happy, click Insert Gallery.

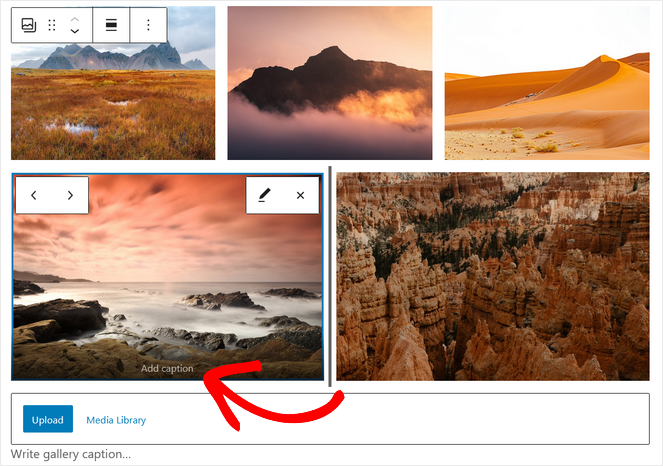
Now your gallery volition be added to your post or page. If you didn't set captions for your photos earlier, you can do information technology now by clicking on an image and entering the information where it says "Write explanation."

Once yous're ready to publish your gallery, click the Publish button in the WordPress editor.
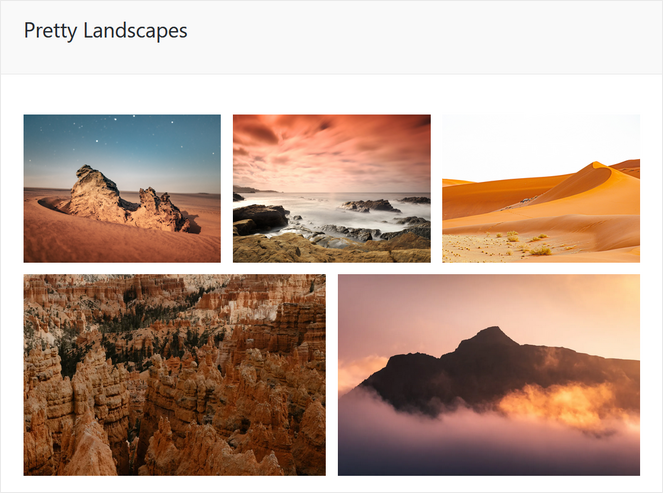
You lot'll then run into your image gallery live on your website.

While this method is unproblematic, it lacks extended features that some users might desire for their galleries. Y'all can't organize your galleries past categories, albums, tags, etc.
Additionally, this method is the to the lowest degree user-friendly. Your gallery isn't saved and then if you demand to embed it elsewhere, you'll demand to create it all over again. And there aren't any customization options that allow you to fully manage the blueprint and look of your gallery.
For creating more than professional galleries on your weblog, we recommend using a plugin and getting those extra features to add functionality to your gallery.
And that'southward all there is to it! These are the iii easy methods you can use to add together a photo gallery to your WordPress blog.
We hope you enjoyed this tutorial and found it useful. If y'all liked it, exist sure to besides check out our guide on how to find free images for your blog.
And don't forget to sign upwards for our electronic mail newsletter for more than helpful blogging tips sent directly to your inbox!
Source: https://www.blogtyrant.com/how-to-create-an-image-gallery-in-wordpress-post/
0 Response to "How to Upload a Photo Gallery to Wordpress"
Post a Comment